Utilizing Google Analytics (GA) will give you data, but without context.
With Google Tag Manager (GTM) and its advanced tagging, your data will have more meaning.
But with Google Optimize (GO) and its A/B tests, you will leave nothing to chance.
Most of us are using Google Analytics already. If we decide to use Google Tag Manager, the recommended way is to:
- remove GA code snippet
- add GTM code snippets
- connect GA account via GTM tag But if we connect Google Optimize through GTM and start tests with DOM elements changes, visitors will see content flickering on page load.
The following steps are how to combine all services and minimize the content flickering.
How to combine all three services
There is pretty good chance that you are using already two of the services, combined with GTM code snippet to be precise. For this case, there will be some additional steps at the end.
First, you need to get your GA and GTM code snippets.
For Google Analytics:
- Sign in with your Analytics account.
- Click Admin.
- Select an account from the menu in the ACCOUNT column.
- Select a property from the menu in the PROPERTY column.
- Under PROPERTY, click Tracking Info > Tracking Code.
The snippet looks like this:
<script>
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
(i[r] =
i[r] ||
function() {
(i[r].q = i[r].q || []).push(arguments);
}),
(i[r].l = 1 * new Date());
(a = s.createElement(o)), (m = s.getElementsByTagName(o)[0]);
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m);
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-XXXXXXX', 'auto');
ga('send', 'pageview');
</script>For Google Tag Manager:
- In Google Tag Manager, click Workspace.
- Near the top of the window, find your container ID, formatted as "GTM-XXXXXX."
- Click your container ID to launch the Install Tag Manager box. Additional reading The snippets look like this:
<!-- Google Tag Manager -->
<script>
(function(w, d, s, l, i) {
w[l] = w[l] || [];
w[l].push({ 'gtm.start': new Date().getTime(), event: 'gtm.js' });
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s),
dl = l != 'dataLayer' ? '&l=' + l : '';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id=' + i + dl;
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', 'GTM-XXXX');
</script>
<!-- End Google Tag Manager -->
<!-- Google Tag Manager (noscript) -->
<noscript
><iframe
src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX"
height="0"
width="0"
style="display:none;visibility:hidden"
></iframe
></noscript>
<!-- End Google Tag Manager (noscript) -->For Google Optimize
- Go to your Experiments page.
- Locate the Container information panel (on the right side of the page).
- Click Install Optimize snippet.
- Click the blue VIEW SNIPPET button. Additional reading The snippet looks like this:
ga('require', 'GTM-XXXX);And it needs to be inserted into the Analytics code:
<script>
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
(i[r] =
i[r] ||
function() {
(i[r].q = i[r].q || []).push(arguments);
}),
(i[r].l = 1 * new Date());
(a = s.createElement(o)), (m = s.getElementsByTagName(o)[0]);
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m);
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-XXXXXXX', 'auto');
// Google Tag Manager ID
ga('require', 'GTM-XXXX');
ga('send', 'pageview');
</script>Additional steps if you are using GA through GTM
For Google Analytics:
-
In Google Tag Manager, click Workspace.
-
Select Tags
-
Delete your GA Pageview tag from the list.
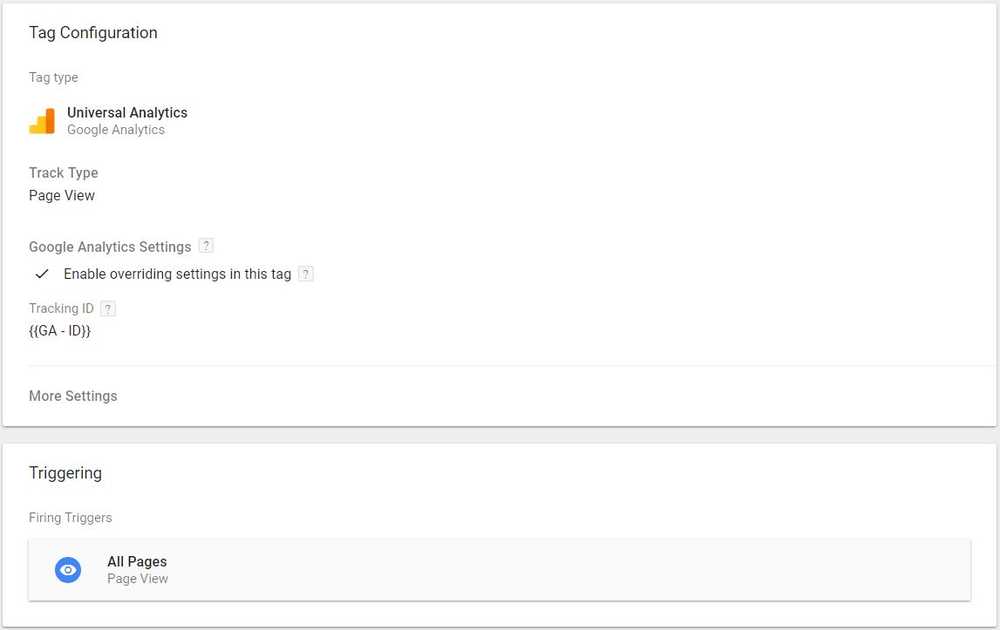
 The tag enables you to receive pageview data from your Google Tag Manager to your Google Analytics. If you leave it all your data will be doubled as the information will also be coming from your GA snippet:
The tag enables you to receive pageview data from your Google Tag Manager to your Google Analytics. If you leave it all your data will be doubled as the information will also be coming from your GA snippet: ga('send', 'pageview');For Google Tag Manager
-
In Google Tag Manager, click Workspace.
-
Select Tags
-
Delete your GO tag from the list.
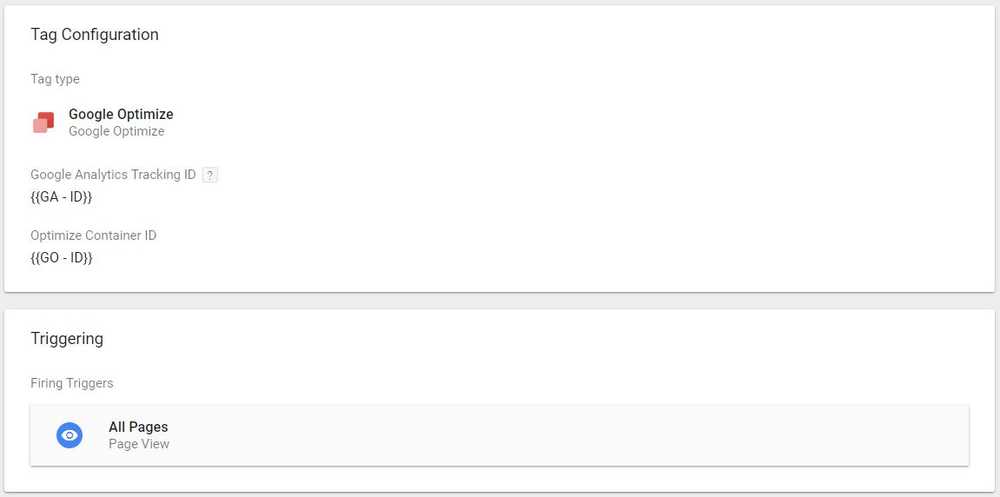
 This one is the tag that connects your Google Optimize with your Google Analytics. It is not needed as we already connect these services in the GA code snippet:
This one is the tag that connects your Google Optimize with your Google Analytics. It is not needed as we already connect these services in the GA code snippet: ga('require', 'GTM-XXXX);This way is the better approach because the flicker effect will be less when you are changing the DOM with Google Optimize.